Laravel Undefined Constant header_x_forwarded_all after upgrading Laravel version
By Dillon Smart · · · 6 Comments

Upgrading to a newer version of Laravel can be exciting, but it can also be nerve racking if you are unfamiliar with the changes in newer version, especially if your upgrading multiple times. Have you received an “Undefined Constant” error in Laravel after upgrading?
In this post, I will help you understand the changes under the hood in Laravel and it’s dependencies. We will learn how to fix the error “Undefined Constant llluminate\Http\Request::HEADER_X_FORWARDED_ALL” caused when running composer update.
Undefined Constant llluminate\Http\Request::HEADER_X_FORWARDED_ALL
The error is caused by Laravel dropping the Fideloper/proxy package from Laravel 9, and it can be easy to miss on the official documentation. As of Laravel 9, Fideloper/proxy has been incorporated into the core of Laravel.
You can find more information on this here.
The Laravel team states the likelihood of impact for this error is low, and thankfully it’s a quick and easy fix.
What’s changed in Laravel?
The cause of the Undefined Constant llluminate\Http\Request::HEADER_X_FORWARDED_ALL error in Laravel
The cause of the HEADER_X_FORWARDED_ALL error comes from the Symfony HttpFoundation component used by Laravel. Laravel previously used HEADER_X_FORWARDED_ALL constant for the value of the $headers property in the TrustProxies.php file, however since Symfony 5.2 this was deprecated, and finally removed in version 6.0.
When upgrading to Laravel 9, composer upgrades dependencies as well. When the Symfony HttpFoundation package is upgraded, the Undefined Constant llluminate\Http\Request::HEADER_X_FORWARDED_ALL error is thrown.
The solution to fix the Laravel Undefined Constant error
Follow the steps below to fix the Undefined constant Illuminate\Http\Request::HEADER_X_FORWARDED_ALLerror.
Within your app open /Http/Middleware/TrustProxies.php and update line 5.
Use Fideloper\Proxy\TrustProxies as Middle;Change this line to:
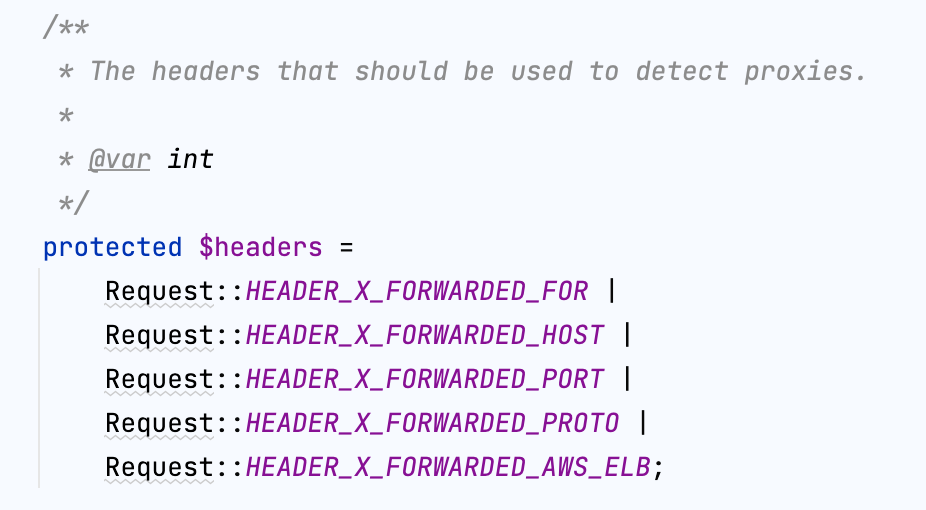
Use Illuminate\Http\Middleware\TrustProxies as Middleware;Next, you need to update the $headers property.

protected $headers =
Request::HEADER_X_FORWARDED_FOR |
Request::HEADER_X_FORWARDED_HOST |
Request::HEADER_X_FORWARDED_PORT |
Request::HEADER_X_FORWARDED_PROTO |
Request::HEADER_X_FORWARDED_AWS_ELB;And finally, you can remove fideloper/proxy composer dependency from your application:
composer remove fideloper/proxyYou can read more about the changes required when upgrading to Laravel in the official upgrade guide under the Trusted Proxies subheading.
Conclusion
I hope this has helped you fix the Undefined Constant llluminate\Http\Request::HEADER_X_FORWARDED_ALLerror when upgrading to Laravel.
If you are having any trouble please leave a comment below and I will try to help you solve the Undefined Constant llluminate\Http\Request::HEADER_X_FORWARDED_ALLerror.
6 Comments
john
think you
Tiago Farias
Great!!!
karthick
thank you it helped me
Paul
Thank you!!
Mohammed Rahat Hossain
Thanks this post helps me a lot
Erick Jeronimo
Thanks a lot!