The importance of Core Web Vitals for SEO
By Dillon Smart · · · 0 Comments
As a website owner or developer, you know how important it is to have a fast and responsive site. But did you know that there are now specific metrics that measure a site’s performance? These metrics, called Core Web Vitals, can help you identify areas of your site that need improvement and form a large part of your website’s Technical SEO.
In this post, we’ll take a look at what Core Web Vitals are and why they’re so important. We’ll also give you some tips on how to improve your scores for these metrics.
What are the Core Web Vitals?

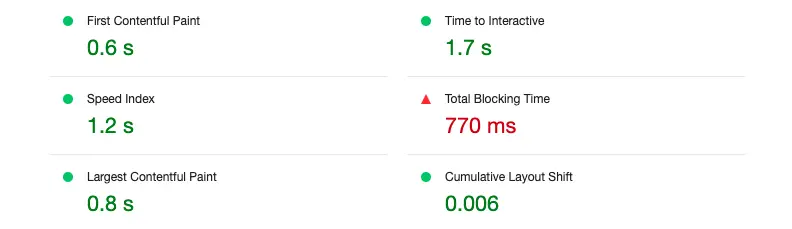
Core Web Vitals are a set of metrics that measure the performance of web pages. They were introduced by Google in May 2020 as part of their efforts to improve the user experience on the web. The three Core Web Vitals are:
– Largest Contentful Paint (LCP): This measures how long it takes for the main content of a page to load.
– First Input Delay (FID): This measures how long it takes for a user to be able to interact with a page.
– Cumulative Layout Shift (CLS): This measures how much the content shifts on a page as it loads.
These metrics are important because they help developers optimize their sites for better performance. Google has said that they will use the Core Web Vitals in their search ranking algorithms, so it’s important to make sure your site is optimized for them.
There are a few ways to optimize for the Core Web Vitals. One is to ensure that your page loads quickly. You can do this by optimizing your images and reducing your use of JavaScript.
Another way to optimize for the Core Web Vitals is to reduce the amount of content that shifts on your page as it loads. You can do this by using CSS to fix the position of elements on your page.
The last way to optimize for the Core Web Vitals is to make sure your page is responsive and loads quickly on mobile devices. You can do this by using a responsive design and optimizing your images for mobile devices.
By optimizing for the Core Web Vitals, you can help improve your site’s performance and ranking in Google search results.
Why are Core Web Vitals important for SEO?
Core Web Vitals are important because they help to measure the performance of web pages and can be used to optimize sites for better ranking in Google search results. By optimizing for the Core Web Vitals, developers can improve their site’s overall performance and user experience.
How to improve your Core Web Vitals score?
There are a few key ways to improve your Core Web Vitals scores: optimize your images for mobile devices, use a responsive design, and minify your code. By doing these things, you can help improve your site’s performance and ranking in Google search results.
Conclusion
Overall, the Core Web Vitals are an important set of metrics that can help developers optimize their sites for better performance and ranking in Google search results. By following the tips above, you can help improve your scores and provide a better experience for your users.
0 Comment