Top 3 CSS Frameworks in 2022
By Dillon Smart · · · 0 Comments

Building and designing websites and web applications has become confusing. It can feel like every week there are new JavaScript frameworks to build your front-end applications and new packages to enhance the user experience. Thankfully, the same can’t be said for CSS. Here are the Top 3 CSS Frameworks by popularity, so you know they are going to stick around for a little longer.
What is a CSS framework?
A CSS framework is a collection of prebuilt CSS to use in your websites and web applications to see up the development and design. CSS frameworks aim to standardize things such as:
- Colors
- Fonts
- Navbars
- Cards
- Layouts
Each CSS framework approaches this in a different way. Some aim to be used as a UI kit with prebuilt styles for components, such as Bootstrap, whereas others are more utility first, such as Tailwind.
The top 3 CSS frameworks in 2022
1. Bootstrap
Bootstrap CSS was first created at Twitter in 2010 and released in 2011 Bootstrap paved the way for CSS frameworks and remains the most popular to this day.
Bootstrap has made it easy for developers to include the framework in their projects, with options to download the files directly from the website, include the framework via a CDN, and install the framework with package managers.
Bootstrap provides numerous features for HTML and CSS templates for user interfaces with pre-built elements.
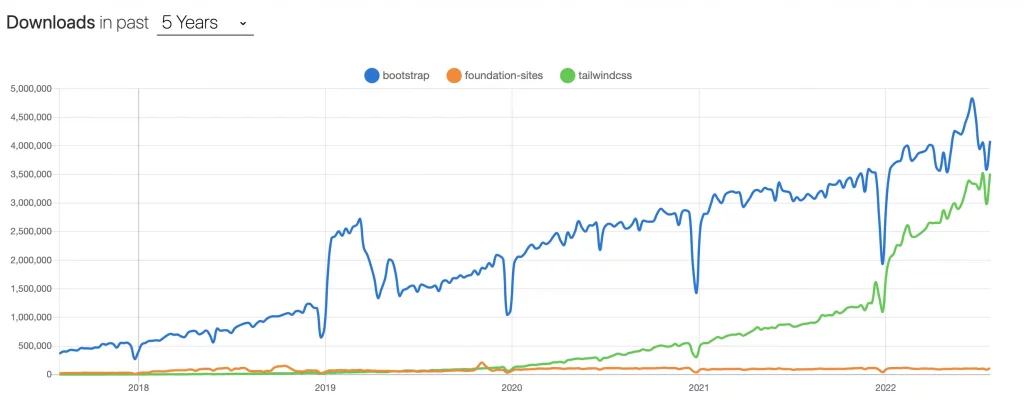
As of 2022 Bootstrap has seen more that 2.5 billion pageviews on the official Bootstrap Documentation. Since 2015, there had been over 394,000,000 downloads from NPM, which equates to over 185,000 every day.
2. Tailwind CSS
Different from Bootstrap, Tailwind CSS is designed as a utility-first CSS framework rather than a UI kit. Tailwind uses utility classes, which follow a standard format to style elements.
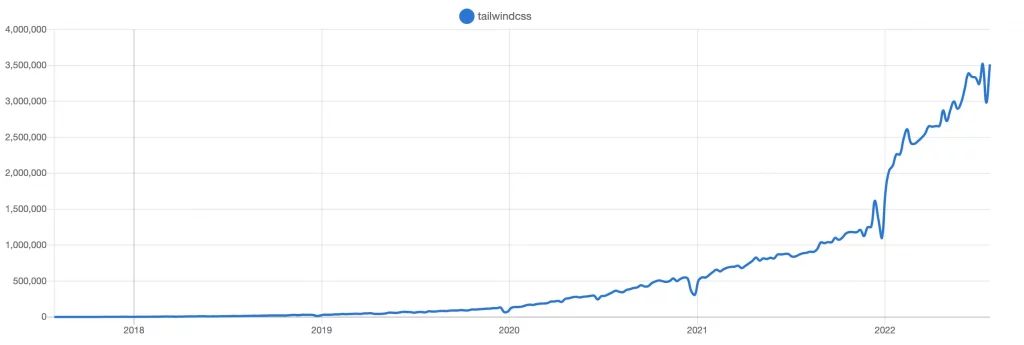
Tailwind has seen enormous growth in the community since its release. First released in 2017 and the first official release in 2019, Tailwind is the newbie on the block.
That said, Tailwind is used by some of the biggest companies and organizations in the world.
The NPM package of Tailwind has grown to over 3.5 million downloads per week and is set to be the most downloaded CSS framework, overtaking Bootstrap.

3. Foundation
Foundation CSS for sites is a CSS framework designed by ZURB with a focus on design. The term “Bootstrap Look” comes from the focus on function rather than design in Bootstrap. Foundation takes the design first approach.
Foundation has found popularity not only with solo developers but some of the biggest brands in the world.
Though not as popular as Bootstrap, Foundation has found a following, which praises its documentation and loves its certification course.
Conclusion
There are many great CSS frameworks to choose from, and picking the right one for your project can be difficult.
Many quickly turn to Bootstrap, for its wide use and familiarity, and Bootstrap is a great framework with a rich ecosystem. However, take a look at both Foundation and Tailwind, and you may find yourself choosing differently for your next project.
0 Comment